Facebook testing Android app update inspired by Material Design—it’s a refresh that’s got everyone talking. This isn’t just a visual tweak; we’re diving deep into how Material Design’s implementation impacts user experience, technical aspects, and Facebook’s competitive landscape. From button redesigns to navigation overhauls, we’ll unpack the changes, exploring both the wins and potential pitfalls of this significant update.
We’ll analyze user navigation improvements, potential usability issues, and even the marketing strategy behind the rollout. Think sleek new interfaces, improved accessibility, and a whole lot of behind-the-scenes tech. Get ready to explore the evolution of the Facebook Android app and what it means for the future of social media design.
Marketing and User Reception: Facebook Testing Android App Update Inspired By Material Design
Revamping Facebook’s Android app with a Material Design refresh isn’t just about pretty pixels; it’s about a complete user experience overhaul. A successful launch hinges on a smart marketing campaign that effectively communicates these improvements and generates excitement among users. This requires a multi-pronged approach, from targeted social media blitzes to in-app notifications and beyond. Let’s dive into the nitty-gritty.
A successful marketing campaign will showcase both the visual appeal and the functional enhancements of the updated app. We’re not just talking about a new coat of paint; we’re talking about improved navigation, streamlined workflows, and a generally more intuitive experience.
Marketing Campaign Strategies
The marketing campaign should focus on the tangible benefits users will experience. Instead of simply stating “new Material Design,” highlight specific improvements like faster loading times, easier access to key features, and a more visually appealing interface. This can be achieved through a series of short, engaging video ads showcasing the app’s new features and user interface, emphasizing the speed and ease of use. Think sleek transitions, clean animations, and a focus on user-centric design choices. Consider A/B testing different ad creatives to see which resonates best with users. Additionally, a blog post detailing the design choices and the reasons behind them could build trust and anticipation. The blog post could even feature interviews with the design team to further humanize the update and highlight their dedication. Finally, a phased rollout, starting with a limited beta program, allows for valuable user feedback before a wider release.
Communication Strategies, Facebook testing android app update inspired by material design
Communicating the update effectively requires a multi-channel approach. In-app notifications will be crucial, gently prompting users to update and highlighting key new features. Social media platforms like Twitter and Instagram can be leveraged for visually appealing announcements, showcasing the app’s refreshed look and feel through short videos and captivating imagery. A dedicated landing page on Facebook’s website will serve as a central hub for all update-related information, including FAQs, tutorials, and user testimonials. Press releases to tech publications can generate buzz and reach a wider audience. Finally, email marketing can be used to directly reach engaged users and inform them about the update.
User Feedback Collection and Analysis
Gathering and analyzing user feedback is vital for measuring the success of the update. In-app surveys can be implemented to gather immediate reactions, while integrating feedback mechanisms directly into the app allows for continuous improvement. Social media monitoring can track user conversations and identify both positive and negative sentiment. Analyzing app store reviews will provide valuable insights into user experience, helping identify areas for improvement. Quantitative data, such as app usage metrics and download rates, can also be tracked to assess the overall impact of the update. A dedicated team should be responsible for monitoring and analyzing this feedback, ensuring that issues are addressed promptly and improvements are implemented iteratively.
Potential User Responses
The Material Design changes are likely to elicit a mixed bag of reactions. Understanding these potential responses is crucial for proactive management.
- Positive Responses: Users might praise the app’s improved aesthetics, find the navigation more intuitive, and appreciate the enhanced speed and performance. Comments like “The new design is so much cleaner!” or “The app feels much faster now!” are expected.
- Negative Responses: Some users might find the changes jarring or disruptive, especially those accustomed to the older design. They might complain about unfamiliar navigation or missing features. Comments like “I hate the new look! Bring back the old one!” or “This update is buggy and slow” are possible.
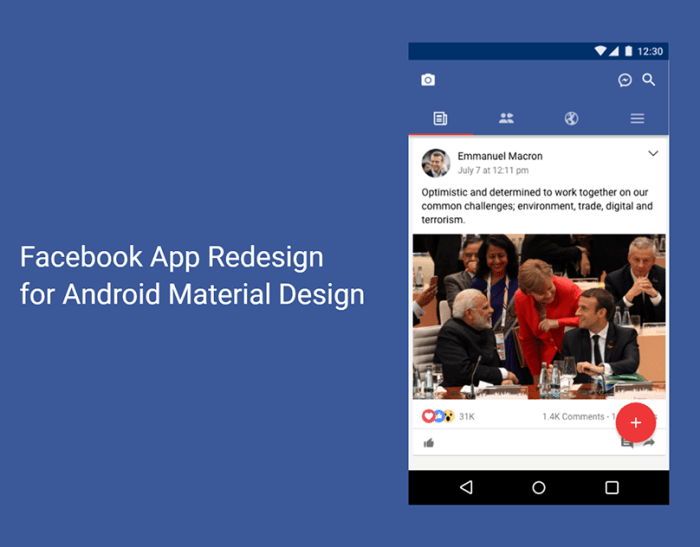
Illustrative Example: Facebook’s News Feed Transformation
The recent Material Design update to the Facebook Android app brought a significant visual and functional overhaul to many features. One of the most noticeable changes is the impact on the core user experience: the News Feed. This update wasn’t just a cosmetic tweak; it fundamentally altered how users interact with their daily stream of posts, updates, and advertisements.
The pre-update News Feed often felt cluttered, with a mix of inconsistent typography, varying image sizes, and a somewhat dated color palette. The overall aesthetic was functional but lacked the modern, clean feel that Material Design aimed for. The scrolling experience, while functional, could sometimes feel sluggish, especially on older devices.
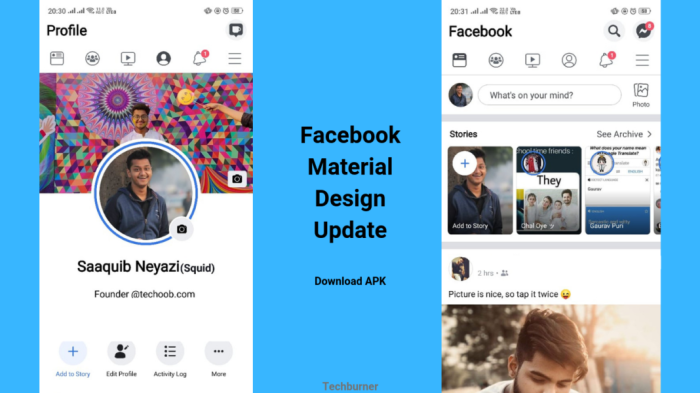
Visual Changes in the News Feed
The Material Design refresh brought a clean, modern aesthetic to the News Feed. The color palette shifted towards a more muted, consistent tone, with Facebook’s signature blue playing a more subtle supporting role rather than dominating the entire interface. Typography became more consistent, using clear, legible fonts across all elements, improving readability significantly. The iconography was refined, with simpler, more recognizable icons replacing older, less intuitive designs. Before the update, the News Feed might have featured a mix of bolder, brighter colors and a variety of fonts, creating a slightly chaotic visual experience. After the update, the color palette was unified, using shades of white and grey as the background, with accents of Facebook blue used sparingly for calls to action and branding. The overall visual effect was a much cleaner, less cluttered interface.
User Experience Enhancements
The changes extended beyond the visual. The update introduced subtle but impactful changes to the user experience. For instance, improved loading times and smoother scrolling made navigating the News Feed considerably more fluid. The refined layout, with its clearer visual hierarchy, made it easier to identify and engage with posts of interest. The implementation of more intuitive controls, like a simplified reaction system and improved post-sharing options, also contributed to a more streamlined and enjoyable user experience. Before the update, finding specific content or navigating between different sections within the News Feed could sometimes feel cumbersome. The update addressed this by improving the overall structure and information architecture, making navigation significantly more intuitive. The result is a more efficient and enjoyable experience for the user, leading to increased engagement and satisfaction.
The Facebook Android app’s Material Design makeover is more than skin deep. It represents a strategic shift in user experience and design philosophy. While the visual enhancements are immediately noticeable, the true impact lies in the subtle improvements to navigation, accessibility, and overall app performance. The success of this update will hinge on user feedback and Facebook’s ability to adapt and refine the design based on real-world usage. Only time will tell if this refresh truly elevates the Facebook experience, but the potential is undeniable.
 Insurfin Berita Teknologi Terbaru
Insurfin Berita Teknologi Terbaru