Microsoft edge block flash default 2017 – Microsoft Edge blocked Flash by default in 2017—a bold move that shook the digital world. This wasn’t just a minor update; it was a seismic shift in browser security and web development. The decision, driven by Flash’s notorious security vulnerabilities, forced a rapid transition away from the once ubiquitous plugin, leaving a trail of broken websites and frustrated users in its wake. But was it all bad news? Let’s dive into the details.
This pivotal moment in internet history saw Microsoft join the growing chorus of tech giants phasing out Flash. We’ll examine the technical aspects of Edge’s Flash block, the user backlash, and the long-term consequences for web developers and designers alike. We’ll also explore the security benefits and analyze how websites adapted (or failed to adapt) to a Flash-less future. Get ready for a nostalgic trip down memory lane, as we revisit a time when the internet was about to say goodbye to a technology that defined an era.
Microsoft Edge Flash Blocking in 2017
2017 marked a significant turning point in the history of web browsing. The reign of Adobe Flash, once the undisputed king of multimedia online, was rapidly drawing to a close. Security vulnerabilities had plagued the technology for years, making it a prime target for hackers. Microsoft’s decision to block Flash by default in Edge reflected this changing landscape and a growing prioritization of user security.
The security landscape surrounding Flash in 2017 was, to put it mildly, precarious. Years of accumulating security flaws had made Flash a notorious vector for malware and exploits. Regular security updates were often insufficient to keep up with the constant stream of newly discovered vulnerabilities. Websites relying heavily on Flash were increasingly viewed as risky, exposing users to potential threats like drive-by downloads and data breaches. This climate of insecurity influenced many major players in the tech industry to consider, and eventually implement, the phasing out of Flash support.
Microsoft’s Rationale for Blocking Flash by Default
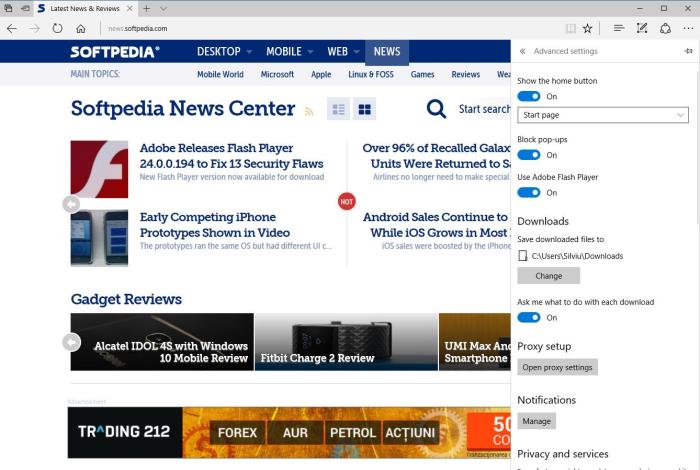
Microsoft’s decision to block Flash by default in Edge wasn’t impulsive. It was a strategic move driven by a commitment to enhancing user security and improving the overall browsing experience. By default disabling Flash, Microsoft aimed to significantly reduce the attack surface for malicious actors targeting Edge users. This proactive approach aligned with the broader industry trend of moving away from Flash and towards more secure, modern web technologies like HTML5. The company recognized that the risks associated with Flash far outweighed its diminishing benefits. This wasn’t about abandoning multimedia entirely; it was about embracing safer alternatives.
User Experience Implications of the Change
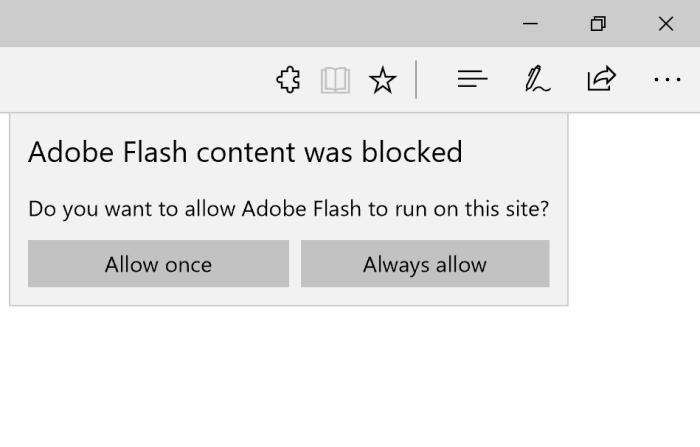
The shift to a Flash-blocked-by-default Edge naturally impacted user experience. For users accustomed to Flash content, this meant some websites might appear broken or incomplete. Websites relying heavily on Flash animations, games, or interactive elements might not function correctly without explicit user permission to enable Flash. This required users to either manually enable Flash on a per-site basis or accept that some content would be unavailable. While this initial adjustment period caused some inconvenience, the long-term benefits in terms of security were considered a worthwhile trade-off.
Comparison with Other Major Browsers
Microsoft’s approach to Flash blocking wasn’t unique in 2017. Other major browsers, like Chrome and Firefox, had already begun to phase out Flash support or had implemented similar default blocking mechanisms. While the specific timelines and methods varied, the underlying goal remained consistent: to minimize the security risks associated with Flash and encourage the adoption of more secure web technologies. This collective industry movement signaled the end of an era for Flash, highlighting a shared responsibility among browser developers to prioritize user safety. The differences primarily lay in the implementation details and the communication strategies used to inform users about the changes. For example, some browsers might have offered more granular control over Flash settings than others.
User Impact and Response to the Flash Block: Microsoft Edge Block Flash Default 2017
Microsoft’s decision to block Flash in Edge in 2017 wasn’t exactly met with a chorus of angels singing. While the move was ultimately beneficial for security and performance, the immediate reaction from users was a mixed bag, ranging from confusion to outright frustration. The impact rippled across the web, forcing both users and website developers to adapt to a Flash-less future.
The initial user response was largely characterized by surprise and, for many, inconvenience. Users accustomed to Flash content on various websites suddenly found themselves facing broken animations, unplayable games, and malfunctioning interactive elements. This was especially true for those less tech-savvy, who lacked the understanding or the technical ability to troubleshoot the issue. The shift away from Flash wasn’t a gradual sunset; it was a sudden switch that caught many off guard.
User Complaints and Feedback Regarding the Flash Block
The online forums and support channels were flooded with user complaints. Common themes included the inability to access specific website features, frustration with broken animations, and the perception that the change was made without adequate warning or guidance. Many users expressed concern about the loss of functionality on websites they frequently visited, highlighting the reliance some sites still had on Flash technology despite its known vulnerabilities. Specific complaints often cited particular websites where crucial interactive elements, like online games or interactive tutorials, were no longer functional. For example, users reported issues accessing older online games or educational resources that relied heavily on Flash. The sudden change disrupted their routines and left them feeling stranded.
Impact on Websites Heavily Relying on Flash
Websites that heavily relied on Flash for their core functionality faced immediate and significant challenges. Many websites, particularly those hosting older games, interactive advertisements, or multimedia presentations, found themselves with broken content. This resulted in a loss of user engagement, decreased accessibility, and, in some cases, a complete overhaul of their websites to replace Flash-based elements. The immediate impact was visible in the drop of traffic and user engagement for sites that failed to adapt quickly. Consider, for instance, the many educational websites that utilized Flash for interactive lessons – these faced the challenge of updating their content or finding alternative solutions to maintain their educational value.
Website Adaptation to the Shift Away from Flash
The shift away from Flash forced a significant wave of website redesigns and updates. Many websites scrambled to replace Flash-based elements with HTML5, JavaScript, and other modern web technologies. This process ranged from simple replacements of individual elements to complete overhauls of website architecture. The speed of adaptation varied greatly, depending on the resources and technical capabilities of each website owner. Some websites embraced the change and quickly implemented modern alternatives, while others struggled to keep up, leading to prolonged periods of broken functionality. The successful adaptation often involved substantial investment in website redesign and development, highlighting the long-term cost of relying on outdated technologies.
Illustrative Example
Imagine “Flashtopia,” a vibrant online game portal heavily reliant on Adobe Flash in 2017. Its homepage boasted a dazzling, animated carousel showcasing featured games, each with its own Flash-based intro sequence. Users navigated through a Flash-powered menu system, and the games themselves were entirely Flash-based, meaning intricate animations, interactive elements, and complex game mechanics all depended on the plugin.
Flashtopia’s functionality was severely hampered by Microsoft Edge’s decision to block Flash. The homepage carousel froze, displaying only a blank space where the vibrant animations once were. Game previews became static images, robbing users of the engaging experience. Most importantly, the games themselves were completely unplayable, leaving users facing a frustrating wall of error messages or a blank screen. The entire user experience, built on a foundation of Flash, crumbled.
Website Adaptation Strategies, Microsoft edge block flash default 2017
Facing a significant drop in user engagement and potential loss of revenue, Flashtopia’s developers had to act quickly. Their primary strategy involved a complete overhaul of their website. This included replacing the Flash-based elements with HTML5, CSS, and JavaScript alternatives. They painstakingly recreated the game previews using static images and short video clips, preserving the core information while ditching the Flash dependency. The interactive menus were rebuilt using standard web technologies, and they began the arduous process of porting or recreating their games using HTML5 game engines. This was a substantial undertaking, requiring significant investment in time, resources, and expertise.
Website Appearance Before and After Adaptation
Before the adaptation, Flashtopia’s homepage was a visually stunning spectacle. A vibrant, animated carousel showcased each game with its own unique, Flash-animated intro. The menu system was dynamic and interactive, with smooth transitions and animations. The overall aesthetic was slick, modern, and deeply reliant on Flash’s capabilities. Games themselves were richly detailed, featuring fluid animations and complex interactive elements that wouldn’t have been possible with the web technologies available at the time without Flash.
After the adaptation, Flashtopia’s homepage was significantly less flashy, though still functional. The animated carousel was replaced with a simpler image slideshow. The menus, while functional, lacked the polished animations of the previous iteration. The game previews were static images or short video clips, offering a less engaging introduction. While the games themselves might have been successfully ported to HTML5, the initial experience was noticeably less dynamic. The overall aesthetic, while functional, lacked the initial visual flair. The transition highlighted the substantial difference between Flash’s capabilities and the alternatives available at the time.
Microsoft’s decision to block Flash by default in Edge in 2017 was a landmark moment, highlighting the escalating security risks associated with outdated technologies. While initially met with some resistance, the move ultimately proved beneficial for user security and accelerated the adoption of modern web standards. The story of Flash’s demise serves as a powerful reminder of the constant evolution of the digital landscape and the importance of prioritizing security in the face of technological obsolescence. The transition wasn’t always smooth, but the internet is undoubtedly safer and more efficient for it.
Remember when Microsoft Edge blocked Flash by default back in 2017? It was a big deal then, a move towards a more secure browsing experience. Ironically, the tech world was buzzing about other advancements, like the galaxy s8 bluetooth 5 rumor , which hinted at faster wireless speeds. Ultimately, though, both events reflected a broader push towards faster, more secure technology – a trend that continues to this day, long after Edge’s Flash ban.
 Insurfin Berita Teknologi Terbaru
Insurfin Berita Teknologi Terbaru